コピペでもOK!初心者向けCSSアニメーションのtransition編【Lesson2】


transitionでできることとは?
CSSアニメーションにはtransitionとanimationの2種類があります。
前回の「WEB初心者必見!アニメーションの種類を5つご紹介」の記事では簡単にCSSアニメーションについてご紹介しました。
今回はアニメーション初心者の方に向けて、transitionについて詳しく解説しようと思います。
実は、transitionだけでも簡単にアニメーションができるんです!
それでは一緒にtransitionの構造を詳しく見ていきましょう。
よく読まれている記事
transitionにできること
transitionは、簡単に使えるので初心者でも実装できます。
transitionはアニメーションの始まりと終わりの間の動作を指定するものです。
おもにボタンのマウスオーバー時に使われることが多いです。
細かい設定はできませんが、これを使うだけでも静的ページに動きをつけることができます。
常に動かすというよりは、何かアクションをするときにアクセントをつける認識でOKです。
transitionの構造を理解する
transitionは、大きく5種類に分類されますが、全て覚えなくても問題ないです。
基本的にはtransitionにまとめて書きます。
- ★ transition
- ☆ transition-property
- ☆ transition-duration
- ☆ transition-timing-function
- ☆ transition-delay
★マークのtransisionより下の☆マーク4つは、transitionを分けて書く時に使うものです。
普段はtranditionだけを使いますが、複数のアニメーションを作りたい時や個別に指定したい時に☆マークの4つを使います。
個別にしてすることによって、後から修正する時にも簡単に対応できる場合があります。

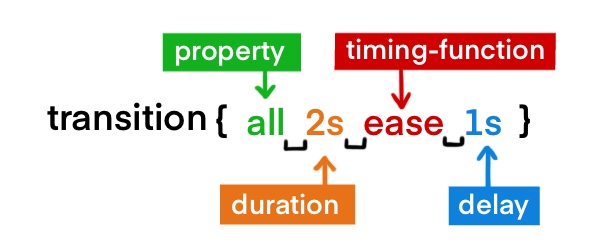
上図はtransisionの一般的な書き方の一例です。
transition-property、transition-duration、transition-timing-function、transition-delay
の順番で必ず半角スペースを空けて並べてかきます。
半角スペースがないと、正しくプログラムが実装できません。
必要のない指定は記入はせず、半角を開けて左詰めで書いていきましょう。
さらに、それぞれのプロパティを細かく見て行きましょう。
transition-property
propertyと言うようにアニメーションをどう指定するかを設定します。
全体の動きをどうするか、動かすのかどうかを指定します。
特になければall(初期値)でいいです。
| プロパティ | 働き方 |
|---|---|
| all | すべてのプロパティでトランジションが有効(初期値) |
| none | すべてのプロパティでトランジションが無効 |
| (custom)値 | トランジションを適用する任意の文字列 |
(custom)値で複数指定する場合はカンマで区切ります。
好きな文字列で指定することができ、複雑なアニメーションを作る時に管理がしやすくなります。
transition-duration
durationはアニメーションの間隔(時間)を設定します。
| 単位 | 長さ |
|---|---|
| ms | ミリセカンド。10ms=1秒。 |
| s | セカンド。1s=1秒。 |
transition-timing-function
timing-functionはアニメーションを動かすタイミングを設定します。
| プロパティ | 働き方 |
|---|---|
| ease | (初期値) |
| linear | 一定の速さ |
| ease-in | 始めをゆっくり |
| ease-out | 終わりをゆっくり |
| ease-in-out | 始めと終わりをゆっくり |
| step-start | 始まり時を終わりの時点に |
| step-end | 終わり時を終わりの時点に |
他にも複雑なプロパテがありますが、慣れるまではこれだけで作ることをおすすめします。
特に何も指定がなければlinear(初期値)でいいです。
transition-delay
delaynはアニメーションの遅れる時間を設定します。
このプロパティはtransition-durationと同じようにs,msで指定します。
普段は使うことが少ないですが、これがあるだけで特殊なアニメーションを作ることができます。
2段階の変化も簡単に作ることができます。
transitionでアニメーションを作る
サンプルを見ながら実際にアニメーションを作って行きましょう。
今回はボタンのサイズと色を変化させるアニメーションを作成してみました。
transition-duration、transition-timing-functionだけで作れます。
マウスオーバーした時に、ボタンに動きがあるとついクリックしたくなる効果もあります。
See the Pen
by loa (@hana4525)
on CodePen.
次にボタンのサイズと色を二段階で変化させるアニメーションを作成してみました。
コードは少し複雑ですが、一つ一つのプロパティは単純です。
箱のサイズに指定を加えて、動きに遅れる時間を入れています。
transition-delayを使うことで動きを2段階で変化させ、不思議な動きを作っています。
See the Pen
by loa (@hana4525)
on CodePen.
この動きの遅れを応用すれば、複雑な動きを作ることも可能そうですね。
秒数やサイズを変えて、いろいろな動きを作ってみてください。
よく読まれている記事
まとめ
CSSでこんなに簡単にアニメーションを作ることができます。
transitionを覚えておくだけで、ちょっとしたアニメーションに対応できるので便利です。
クライアントに提案するときは、少しアニメーションをつけておくと、印象よく思っていただけることも多いです!
WEBデザイナーの方は、見た目のデザインだけでなく、アニメーションで遊び心も提案してみてください。
次回解説するanimationを理解する上でもtrasitionの構造はすごく役立つので、この記事を何度も読み返して実装してみてください♪

最後までご覧いただきありがとうございました☆彡

