WordPressのプラグインでアニメーションを実装


プラグインを使って簡単にアニメーションができる!
今回からwordPressに関する記事も投稿していこうと思います。
初回はプラグインを使って誰でも簡単に画像や文字をアニメーションさせる方法についてご紹介したいと思います。
アニメーションを使ってみたいけど、jsや複雑なcssを作るのが難しいという方でもすぐに使うことができます。
一部は無料で使うことができるので、サイトに動きが欲しい方にもおすすめの実装です。
では一緒に設置してみましょう♪
よく読まれている記事
Shortcodes Ultimate(ショートコードアルティメイト)とは
Shortcodes Ultimateはテキストや画像などにいろいろな動きをつけることができます。
一般的にはcssやjsを使ってアニメーションを作りますが、このプラグインを使うことで簡単に実装が可能となりました。
詳しい情報やアップデート情報などは下記の公式サイトより確認することができます。
Shortcodes Ultimate(ショートコードアルティメイト)

使い方・設定方法
まずはプラグインを新規インストールしましょう。
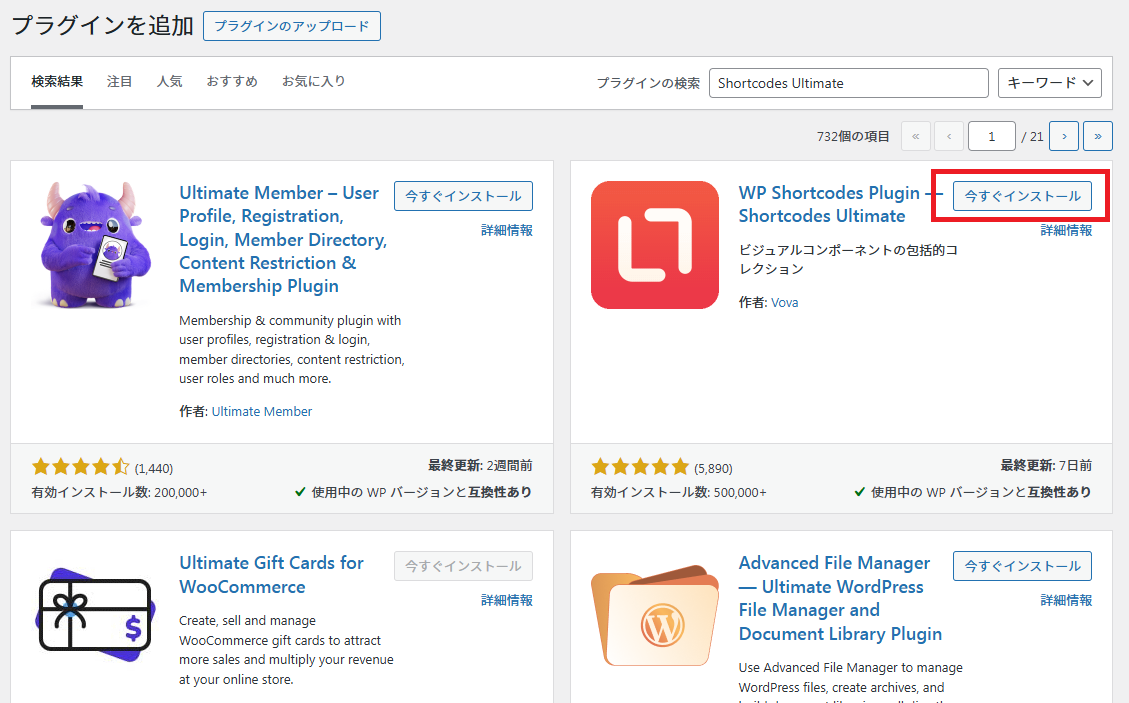
WordPress内のプラグイン→新規プラグインを追加に進み、「Shortcodes Ultimate」で検索をします。
下記の赤枠ボタンを押してインストールできたら、プラグインを「有効」状態にします。

これでプラグインを使う準備は終わりです!とても簡単ですよね。
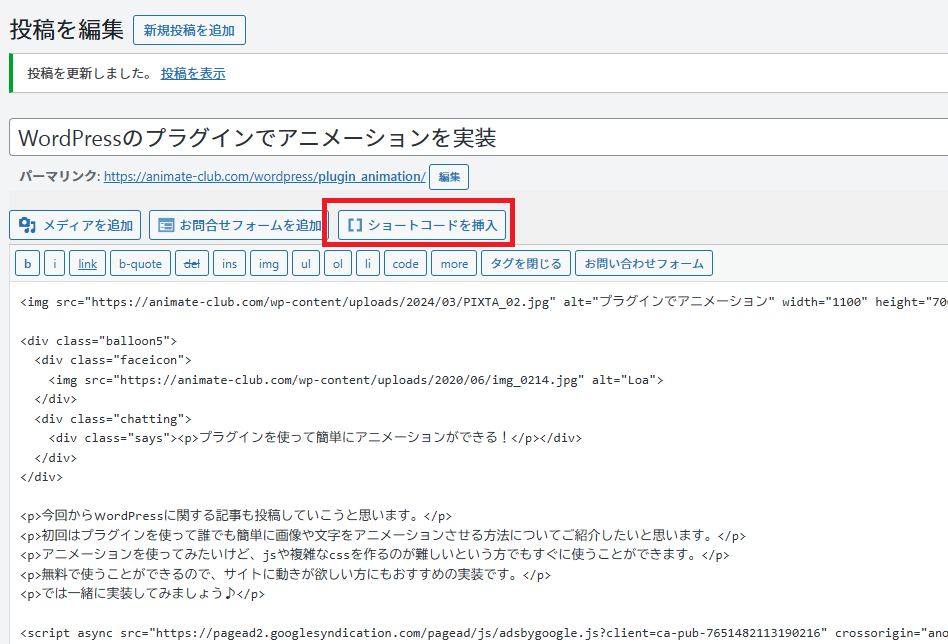
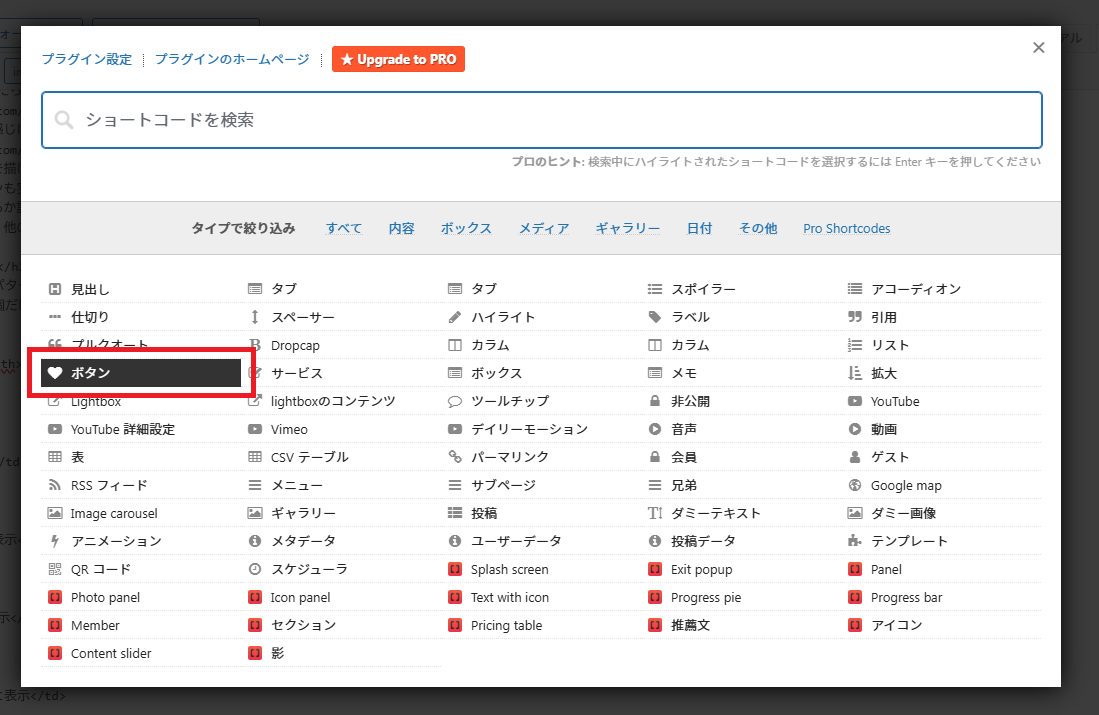
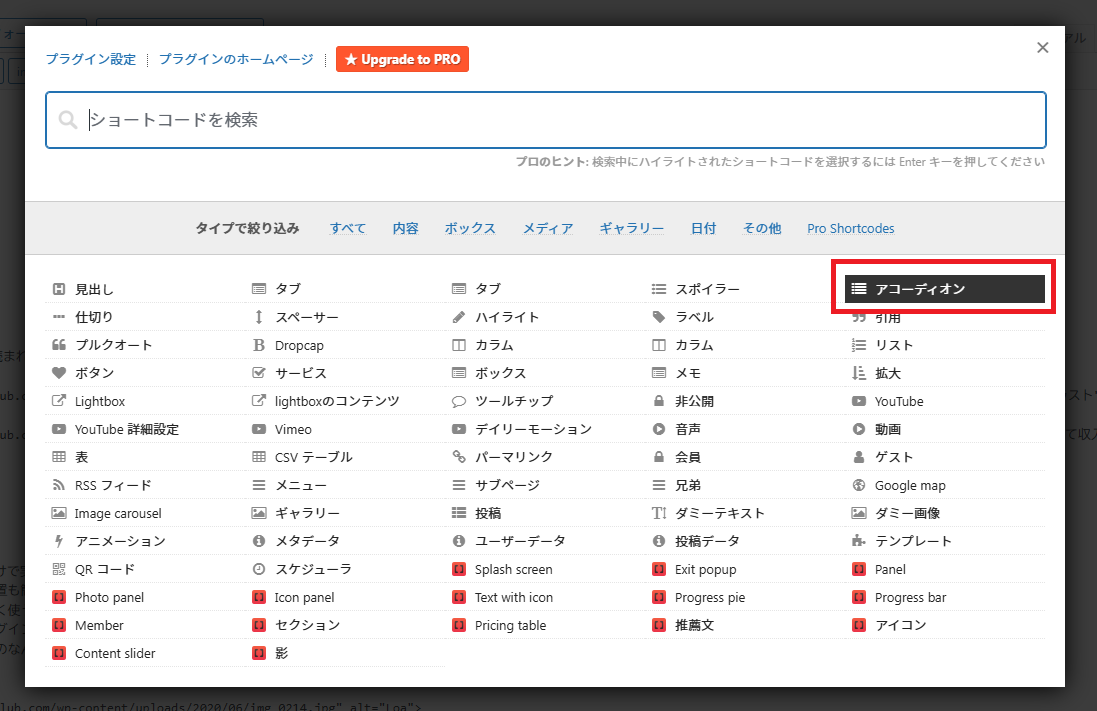
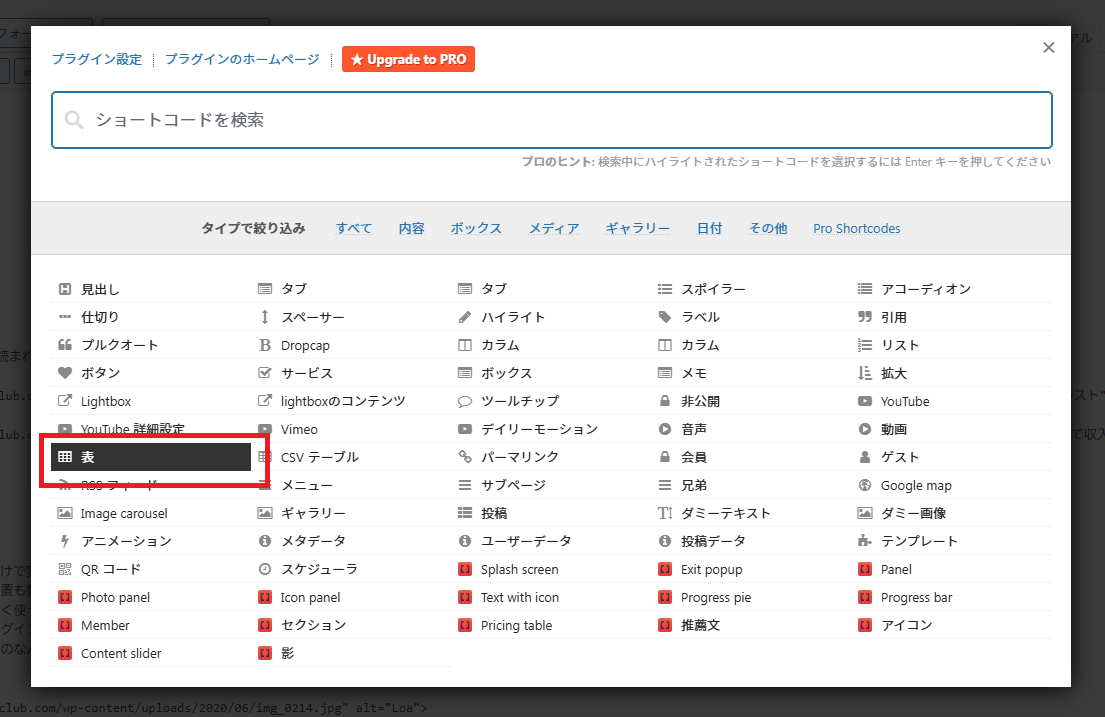
投稿ページで「ショートコードを挿入」ボタンが増えているので、そこをクリックします。

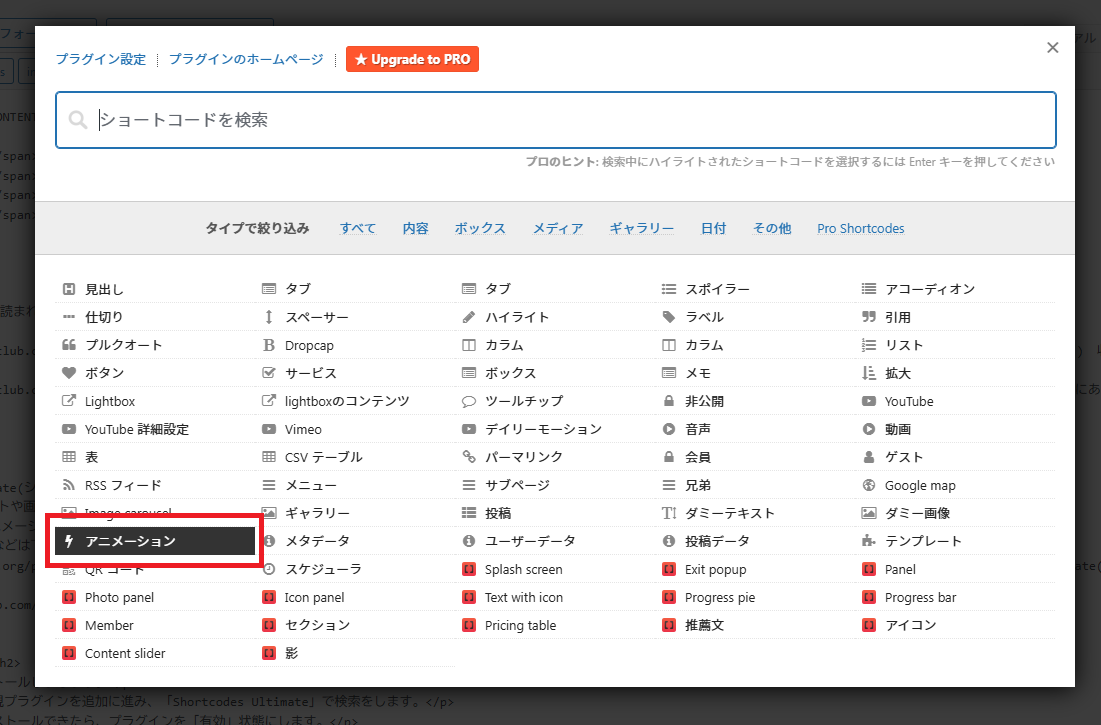
モーダル画面が表示され、その中の「アニメーション」を選択します。

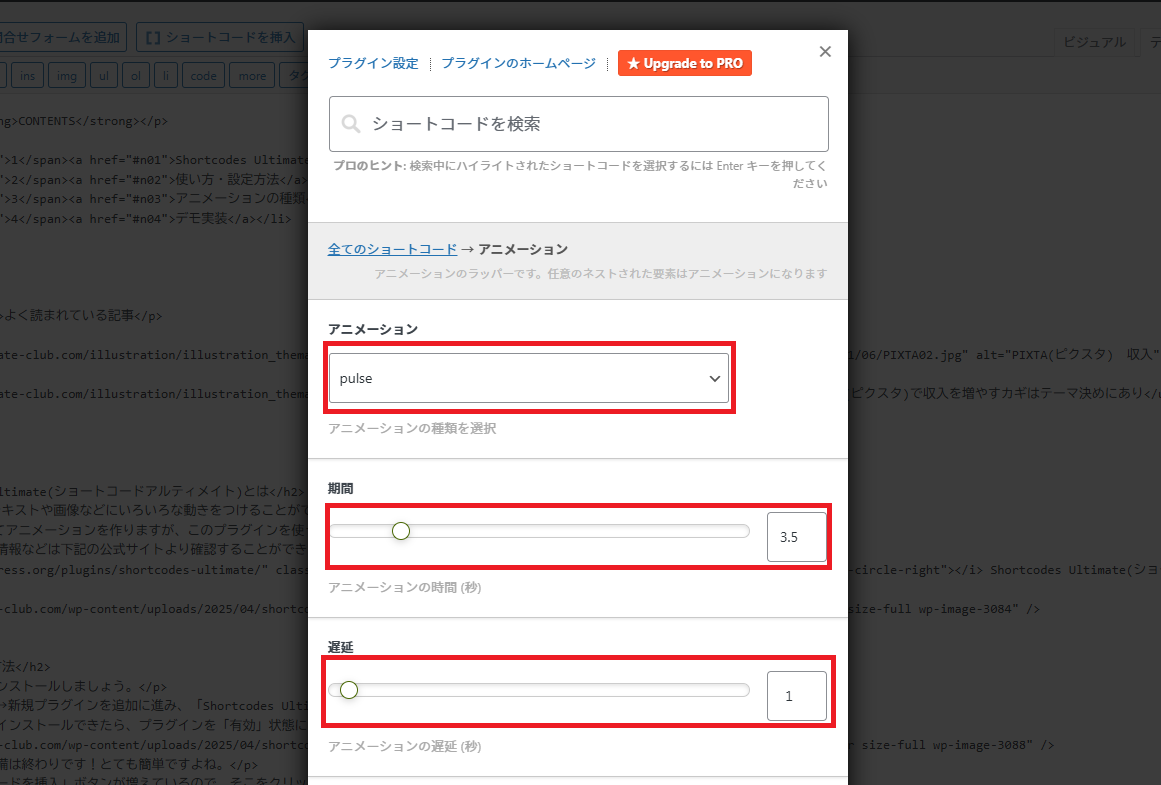
アニメーションの種類、時間、遅延を好きな設定に変更してみてください。

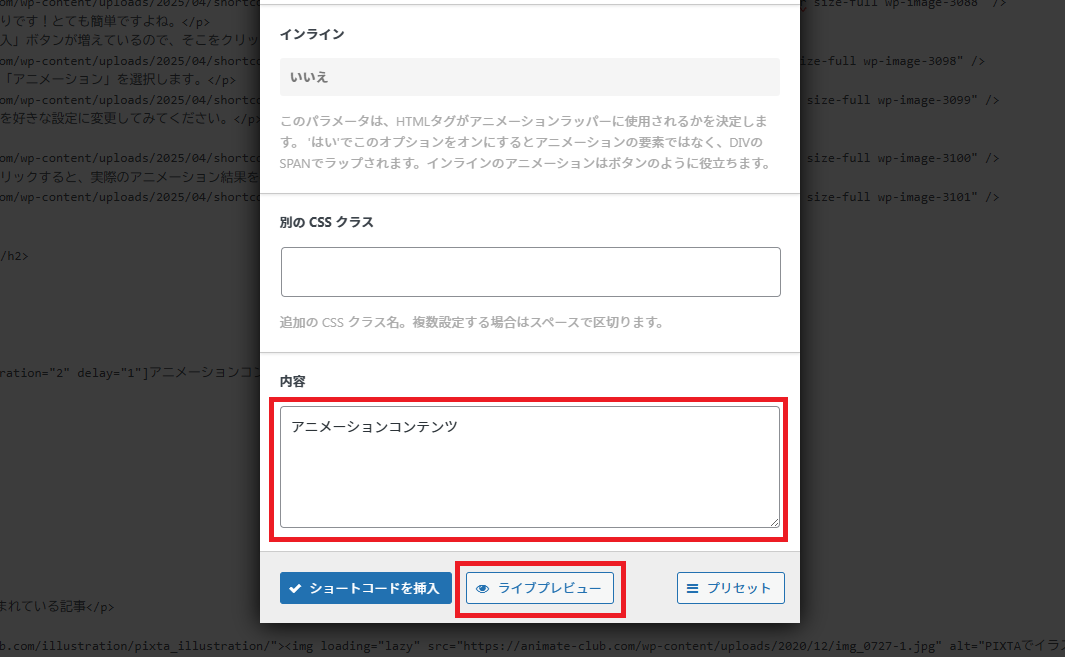
内容の箇所に好きなテキストを入れて、その下の「ライブプレビュー」をクリックすると、実際のアニメーション結果を確認することもできます。
アニメーションが問題なさそうだったら、「ショートコードを挿入」ボタンを押して完了です。

実際に挿入されたコードはこんな感じになります。

慣れてきたら、手書きでもコードを描けるくらい簡単にアニメーションを実装することができます。
このブログでは別のアニメーションも実装しているため、実際にアニメーションを表示できずすみません。。。
ご自身のブログで正常に実装できるか試してみてくださいね。
もしも正常に実装できない場合は、他のプラグインが干渉している可能性もあるので調整して使ってみてください。
アニメーションの種類
アニメーションの種類は全部で61パターンあります。
ここではよく使いそうなものを10個だけ紹介したいと思います。
| アニメーション | 動き方 |
|---|---|
| flash | 3回点滅したあと表示 |
| bounce | 2回バウンドしたあと表示 |
| shake | 数回横にゆれたあと表示 |
| tada | 1回拡大してゆれたあと表示 |
| swing | 横に数回スイングしたあと表示 |
| pulse | 1回拡大したあと表示 |
| fadeIn | ふわっと徐々に表示 |
| bouncein | 2回ふわっと拡大縮小したあと表示 |
| rotateIn | 時計回り回転したあと表示 |
| hinge | 右上でブラさっがった状態から落ちる |
| rollIn | 左から横回転しながら表示 |
cssではなかなか作らないような動きもたくさんあるので、遊び心のあるサイトを作るのもいいですね。
個人的には「hinge」は面白い動きなので、404ページで使ったらおもしろそうだなと思いました♪
その他の機能
アニメーション以外にも便利な機能がたくさんあるので、その中から4つの機能をご紹介します。
今回は無料版での機能なのでバリエーションは少ないですが、有料版は色々なパターンのデザインで作ることができます。
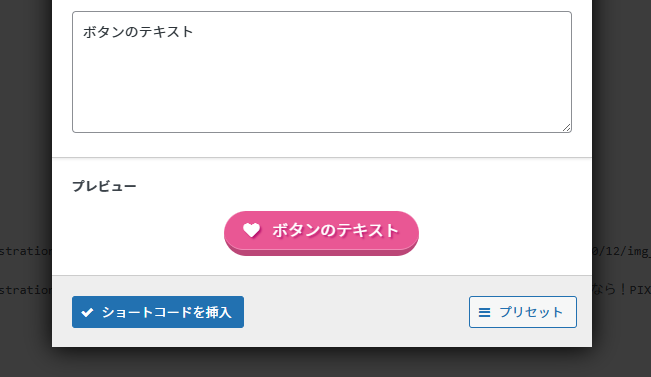
ボタンの装飾
ボタンの色や形状、影などを細かく設定することができます。
専用のアイコンも設置できるのでデザインの幅も広がりますね。


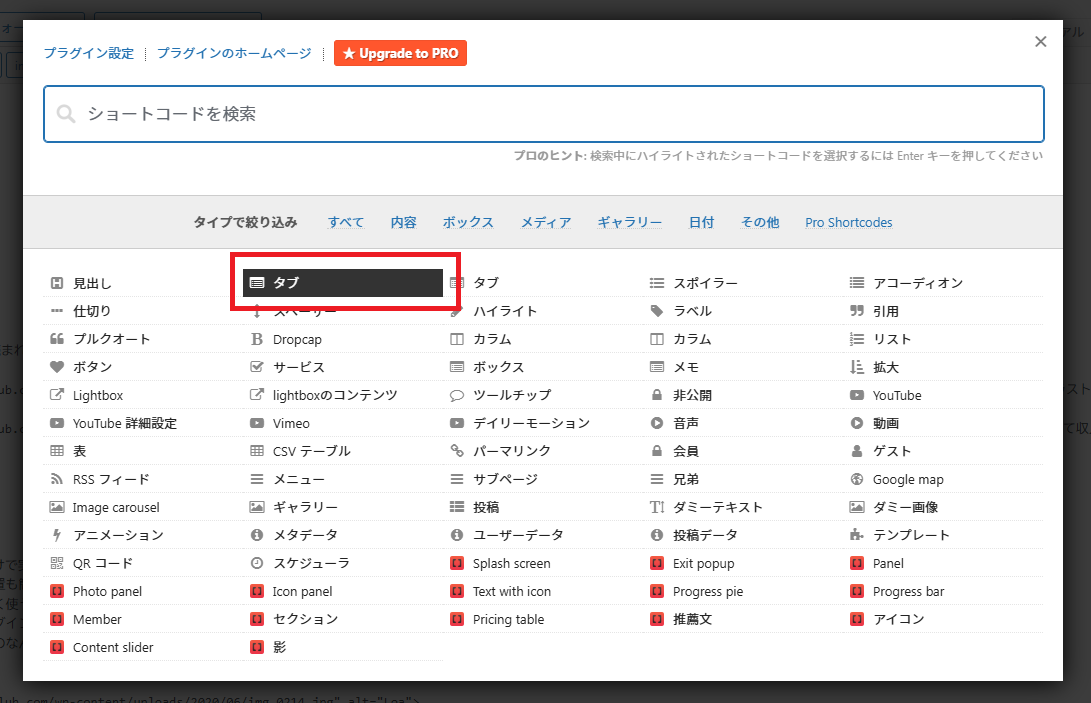
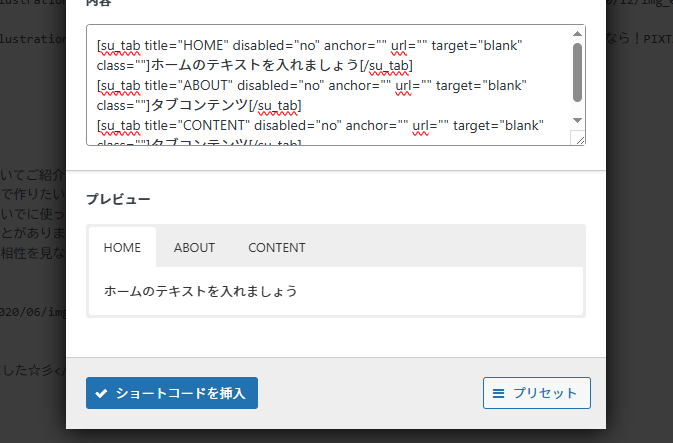
タブの作成
色や装飾はありませんが、簡単にタブのアニメーションを作ることができます。
タブの並びを横と縦から選ぶことができるので、スペースに合わせて近い分けできそうです。


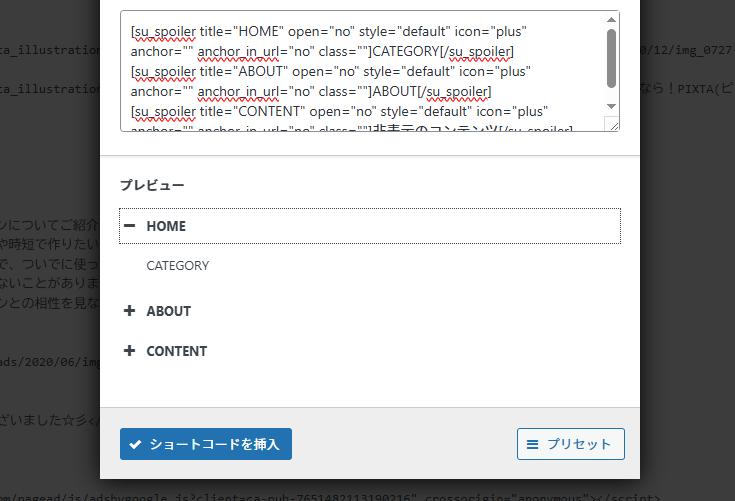
アコーディオンの実装
無料版ではデザインがこのパターンしかないので、どうしてもアコーディオンの機能が使いたい方は使ってみてもいいと思います。


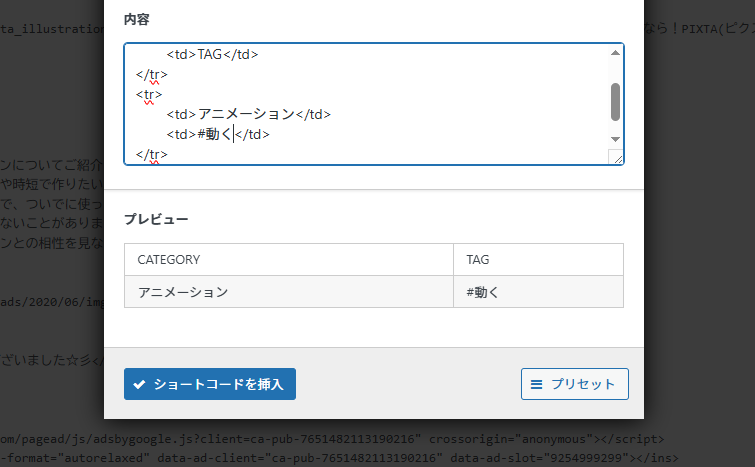
表の作成
表の枠線はデフォルトで表示され、色は1パターンのグレーのみ選択できます。
シンプルな表を作りたい時にはすぐに作れておすすめです。


よく読まれている記事
まとめ
今回はWordPressのプラグインだけで実装できるアニメーションについてご紹介しました。
アニメーションの種類も豊富で設置も簡単なので、初心者の方や時短で作りたい場合はとても便利です。
その他の機能もサイト制作ではよく使うものがたくさんあるので、ついでに使ってみるのもいいと思います。
唯一のデメリットといえば、プラグイン同士が干渉して作動しないことがあります。
プラグインを使うときにはつきものなんですが、他のプラグインとの相性を見ながら使って行きましょう。

最後までご覧いただきありがとうございました☆彡