Procreate(プロクリエイト)で簡単にできるアニメーションの作り方


CSSアニメーションはコピペで再現できます!
今日はプロクリエイトを使って、簡単なアニメーションを作る方法をご紹介します。
アニメーションを作る方法はたくさんありますが、特別なソフトがなくてもプロクリエイトがあれば簡単に作ることができます!
After EfectやPhotoshopで作る時もありますが、簡単に短時間で作りたい時は特にプロクリエイトがオススメです。
書き出し形式も豊富で、十分使える仕様です。
難しい操作は一切ないので、アニメーションを制作したことがない人でも簡単に作ることができます。
最後まで記事を読んでいろんなアニメーションを作ってみましょう!
プロクリエイトって?

プロクリエイトはイラストアプリとしては知られていますが、アニメーションを作ることもできます。
プロクリエイトで作れるアニメーションは、パラパラ漫画のような方法で作ります。
だれもが小さい頃に、ノートの端に書いたことがありますよね?
あの容量で、一枚一枚を動かしてアニメーションを作っていきます。
本記事ではプロクリエイトについての細かい説明は省略します。
別記事でプロクリエイトの使い方について詳しく解説しているので、知らない方はこちらの記事で基本的な操作をチェックしてみてください。
よく読まれている記事
プロクリエイトのアニメーションの作り方
今回は動画投稿にも使えそうなオープニングのような動画の作り方をご紹介します。
大きく3つに分けて解説していきます。
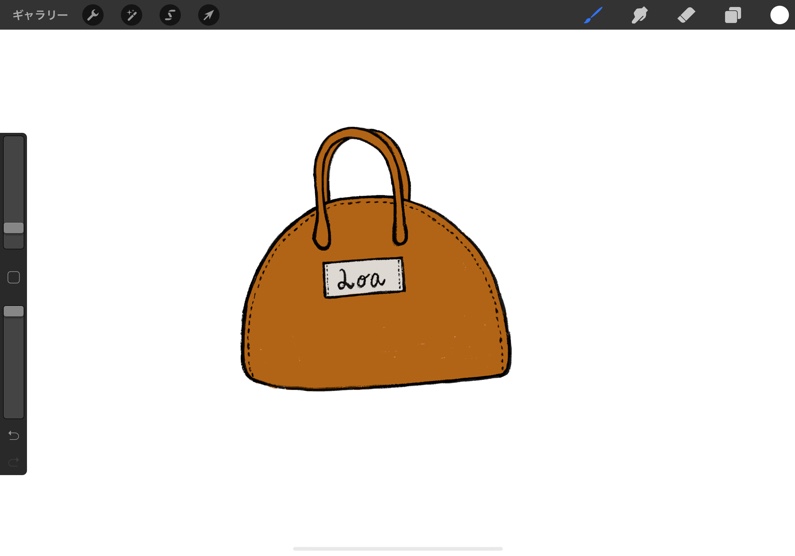
❶ メインとなるイラストを描く

アニメーションのメインとなるイラストを1つ描きます。
このイラストを少しずつ動かしてアニメーションを作っていきます。
アニメーションを作った後でイラストを変更すると、また最初からアニメーションを作ることになります。。
なので、この時にイラストをきちんと完成させてから次の作業に進むようにしましょう。
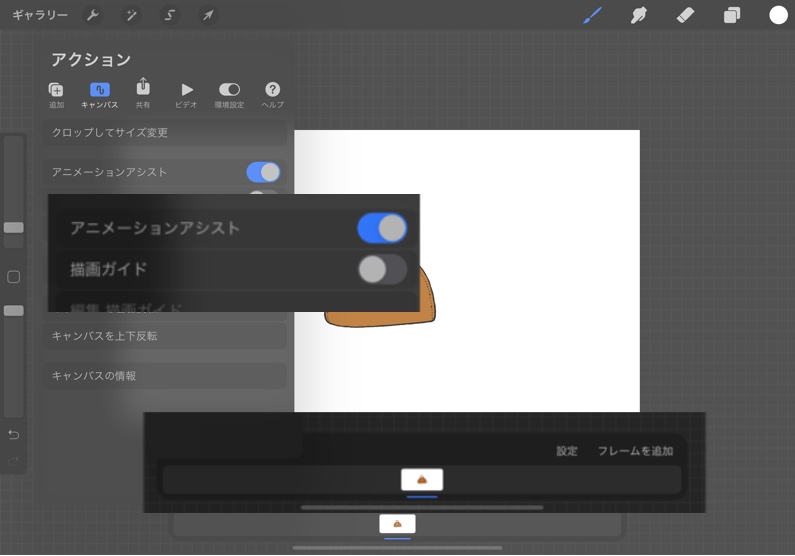
❷ アニメーションアシストの使い方

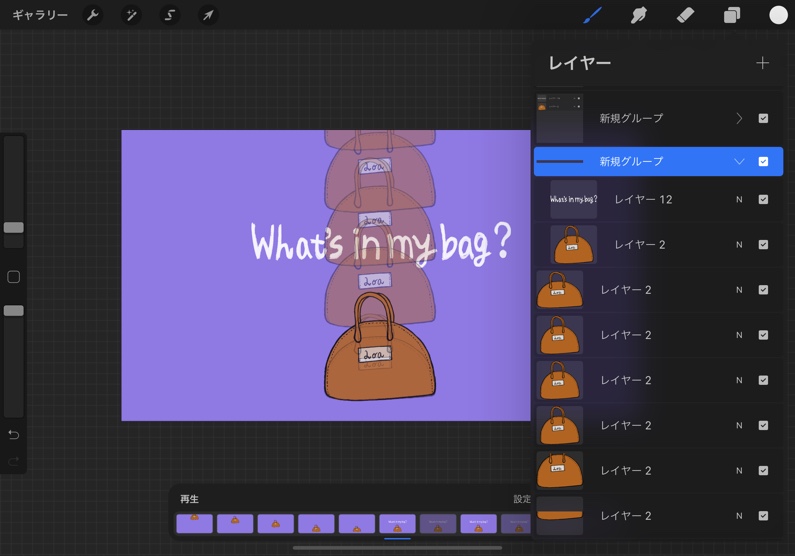
アニメーションアシストをオンに切り替えると、下にアシストバーが出てきます。
すると始めに作ったイラストが1コマ目にきていると思います。

グループやレイヤーが一つのコマと認識されます。
複数のレイヤーをコマにしたい時はグループとして一つにまとめなければいけません。
レイヤーやグループを複製して少しずつ動かして配置するだけで、下のアシストバーに自動的に追加されていきます。

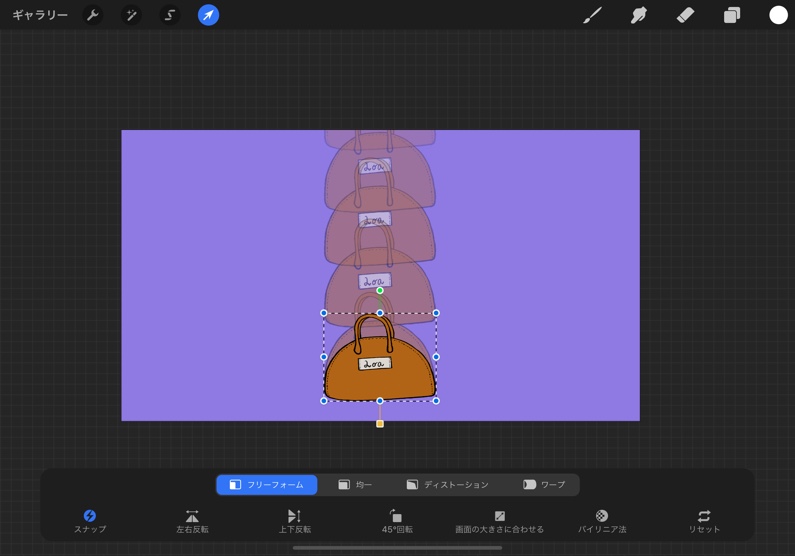
細かい設定はできませんが、形を変形させたりしてポップな動きを表現することもできます。
今回はカバンが上から落ちてくるアニメーションなので、下についた時に少し潰れたようにイラストの縦幅を狭く調整しています。
ディストーションやワープを使えば、イラストを自由に変形させることもできます。
❸ フレームやコマの秒数とループ設定

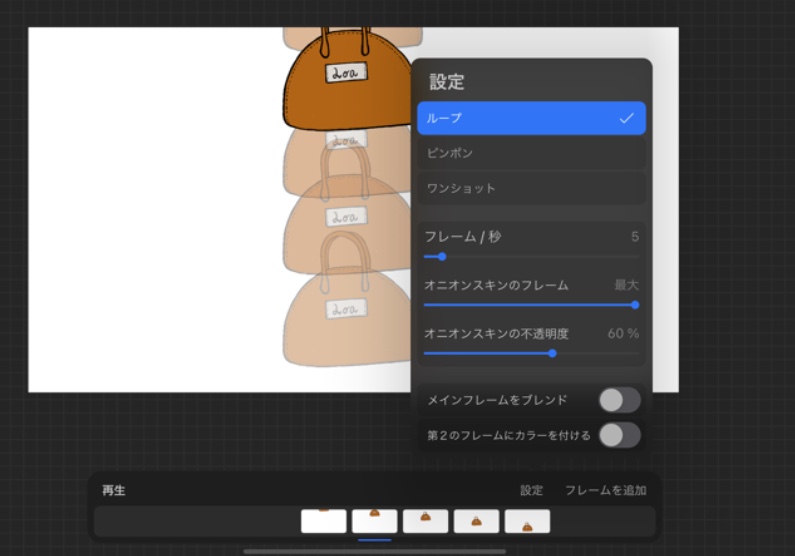
最後にアシストバーの設定からフレームの長さを設定して、ループにチェックを入れます。
ループはアニメーションを無限に繰り返すための設定です。
ワンショットは一度だけ再生、ピンポンは再生と巻き戻し再生を無限に繰り返します。
ここは用途に合わせて設定してみてください。

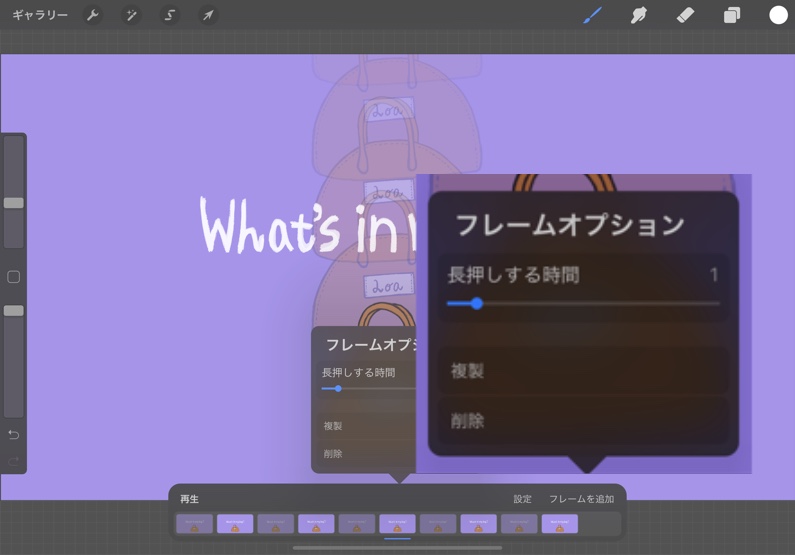
コマをタップすると、コマごとの時間が設定できます。
長押しする時間を変更して必要な長さに調整してください。
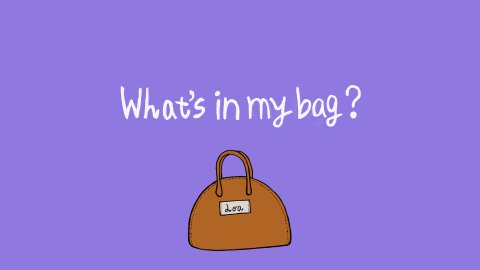
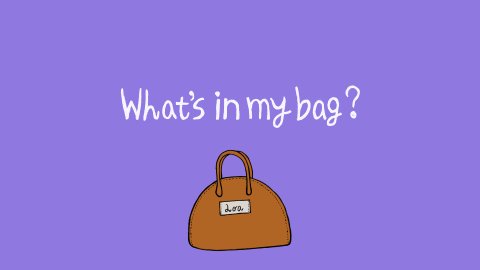
最後に一文タイトルを入れてみました!
これだけでカバンが上から落ちてくるようなオープニングアニメーションが完成しました!
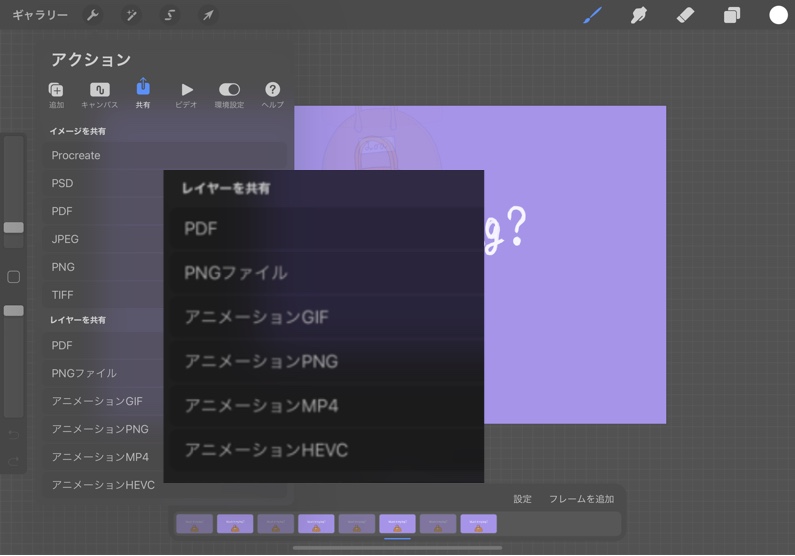
プロクリエイトで書き出してみる
アニメーションができたら、書き出しをして動画を保存してみましょう。

画像として使いたい時は、アニメーションGIFで書き出しをおすすめします。
アニメーションpngは対応していないブラウザが多いので、表示されない場合があります。
動画として使う時は、アニメーションMP4で書き出すのが一般的です。
画質をきれいに保ちたい場合や、動画の中で使うにはおすすめです。
実際にアニメーションGIFで書き出すとこんな感じに仕上がります。
これだけの操作で、いい感じのアニメーションが簡単にできるんです。

よく読まれている記事
まとめ
アニメーションと言っても、プロクリエイトのように専門知識がない人でも作ることができるものが増えてきました。
パラパラ漫画方式のアニメーションは自由度も高いので、最注目されつつあります。
手書き特有のオリジナル感が強いので、とても魅力的なアニメーションができます。
YouTubeやTikTokなどの動画配信が湧いている今だからこそ、簡単なアニメーションから挑戦するいいチャンスかもしれません。
副業でLINEスタンプ動画を販売している方も増えているみたいです。
面白いものから可愛いものまで、アニメーションの可能性は無限大です。
一緒にアニメーションを作って楽しみましょう♪

最後までご覧いただきありがとうございました☆彡