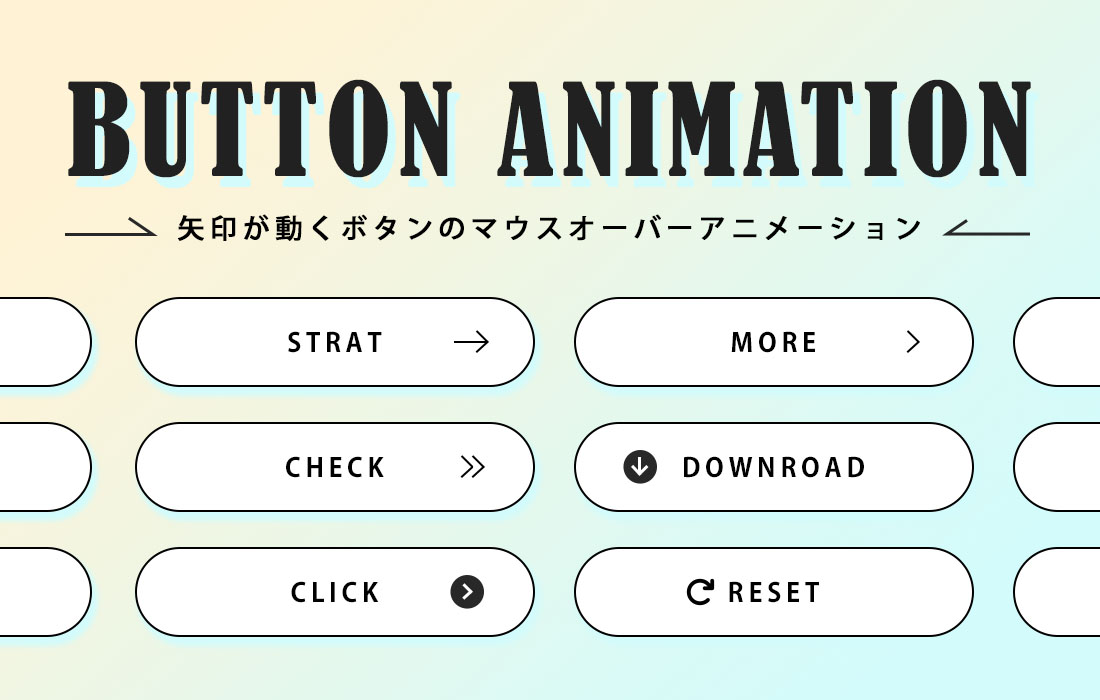
マウスオーバーで矢印が動くボタンCSSアニメーション 7選


ボタンの要素に合わせてアニメーションを使い分けよう!
WEBサイトで使うボタンにはたくさんの種類があります。
今回はどんなシーンで使うボタンなのかを踏まえて、それに合ったマウスオーバー時のアニメーションをご紹介したいと思います。
アニメーションには訪問者に誘導をうながすような役割もあります。
より多くの人にアクションをとってもらえるようなボタンを作ってみましょう。
ボタンにマウスを乗せてみるとアイコンが動くようになっているので、試してみてください♪
よく読まれている記事
アイコンの使い方
本文に入る前に、使用しているアイコンについて簡単に解説したいと思います。
今回は「Font Awesome」というアイコンサイトのものを使用しています。
下記リンクより本サイトを閲覧できます。
簡単にHTML内で使えるCDNのコードを設置してアイコンを表示させています。
使い方は、下記のコードをheader内に設置するだけ!
link href=”https://use.fontawesome.com/releases/v6.2.0/css/all.css” rel=”stylesheet”
他サイトと比べても無料のアイコンも多く、FREEのボタンで確認することができます。
WEBサイト作成にアイコンは書かせない要素なので、ここで使い方を覚えておくと便利です。
矢印が縦に2回転するスタートボタン
マウスオーバーすると矢印が縦に2回転するアニメーションです。
あまり使うことは少ない動きですが、他と差を出したい時にも使えます。
スタートボタンなどの楽しいイメージにもぴったりです。
See the Pen
Untitled by loa (@hana4525)
on CodePen.
矢印が右に1回動くボタン
マウスオーバーすると矢印が右側に小さく1回動くアニメーションです。
この動きはとてもよく使う基本的なものなのでここで覚えておくととても便利です。
MOREボタンなどのページ内でよく使うボタンにおすすめです。
See the Pen
Untitled by loa (@hana4525)
on CodePen.
矢印が右に小さく動くボタン
マウスオーバーすると矢印が右側に小さく動きつづけるアニメーションです。
細かく何度も動くことで、遷移先に何かあることを伝えることができます。
お得な情報など絶対に見てほしい時に設置してみましょう。
See the Pen
Untitled by loa (@hana4525)
on CodePen.
矢印が右に大きく動くボタン
マウスオーバーすると矢印が右側に大きく動きつづけるアニメーションです。
ゆっくり大きく動かすことで、ボタンの矢印をはっきり見せることができます。
クリックして欲しい時におすすめです。
See the Pen
Untitled by loa (@hana4525)
on CodePen.
矢印が下に動くボタン
マウスオーバーすると矢印が下側に動きつづけるアニメーションです。
下側に矢印を向けることで、導線が下にあることを表現できます。
ファイルなどをダウンロードする時や下に遷移させたい時に使うと良さそうですね。
See the Pen
Untitled by loa (@hana4525)
on CodePen.
矢印が回るボタン
マウスオーバーすると矢印が回り続けるアニメーションです。
回転することで、通常のボタンとは違うということがわかります。
リセットボタンやサイクルさせたい時におすすめです。
See the Pen
Untitled by loa (@hana4525)
on CodePen.
矢印が変形するボタン
短い矢印から長い矢印に変形するようなアニメーションです。
cubic-bezierを使って、短いコードで複雑な動きを作ることができます。
シンプルなデザインのサイトのアクセントとして使えそうですね。
See the Pen
Untitled by loa (@hana4525)
on CodePen.
よく読まれている記事
まとめ
今回はボタンの矢印に特化したアニメーションをご紹介しました。
仕事でもボタンを設置する時はほとんどの場合矢印をつけることが多く、視覚ですぐにリンク先があることを伝えることができます。
矢印のレパートリーはあまりないため、アニメーションで印象を変えてみました。
単調になりやすいボタンですが、ちょっとした工夫でとても魅力的なものになります♪
デザインの参考にしていただけたら嬉しいです。

最後までご覧いただきありがとうございました☆彡

